This sample is to demonstrate very fundamental web testing in akaAT Studio.
The application under test (AUT) is the http://google.com and the test scenario as below:
- Open Chrome browser and navigate to the URL: http://google.com
- Input search keyword text: “akaAT Studio – Automation Test Tool”
- Submit form search.
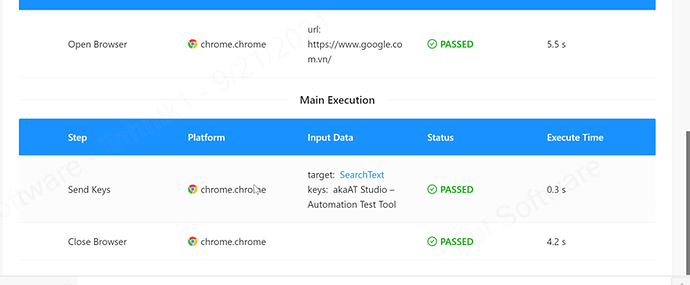
- Verify google searched result pages should be displayed
- Close Chrome browser.
Note : Before creating an automation test for the web, please update a WebDriver. From the main toolbar, select Tools > Update WebDriver.
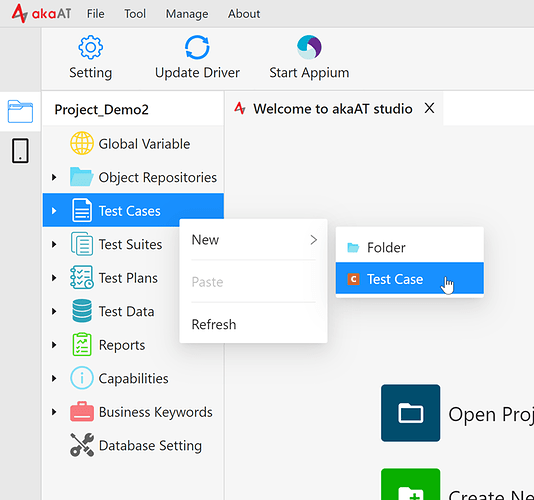
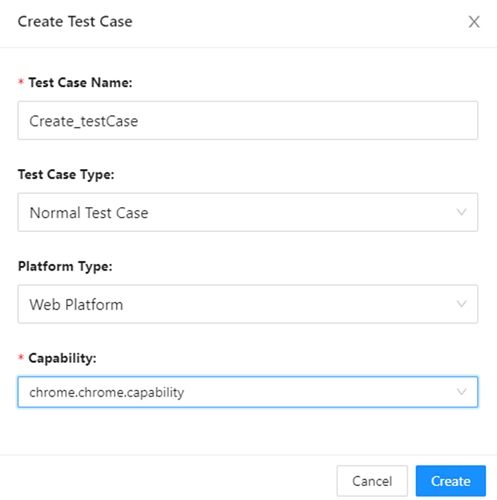
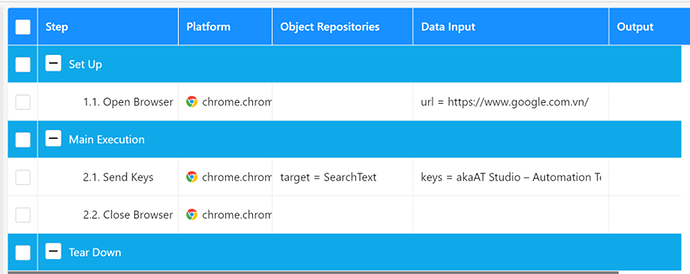
- Step 1: Right click on Test Cases > New > Normal Test Case. The Add New Normal Test Case File dialog will be displayed. Provide the name for the new test case, then click on [OK].
After that, the newly created test case will display under Test Cases section.
-
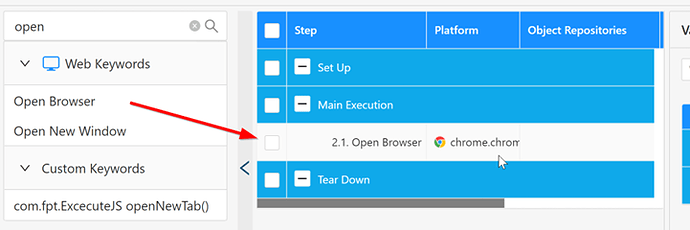
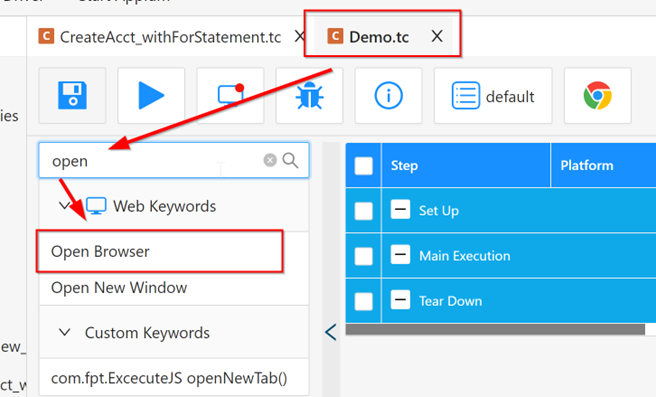
Step 2: Search “Open Browser” step to add to the test case

- Drag and drop “Open Browser” step to the test case
-
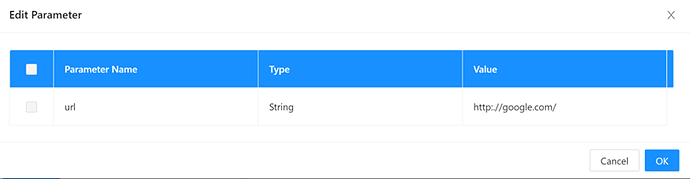
Step 3: Click on [Data Input], the Data Input pop-up will be displayed, then input value for URL parameter of Open Browser step.
-
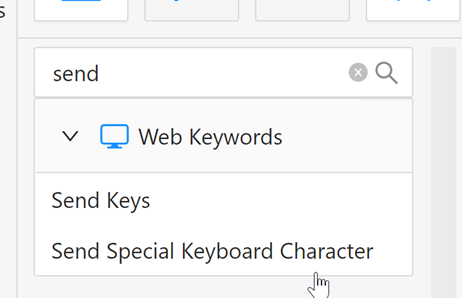
Step 4: Search “Send Keys” step to add to the test case

- Drag and drop the “Send Keys” step to the test case.
This action enters akaAT Studio – Automation Test Tool in the Search text box.
-
Step 5: Create Object Repository for Send Keys step
- Create Object Repository
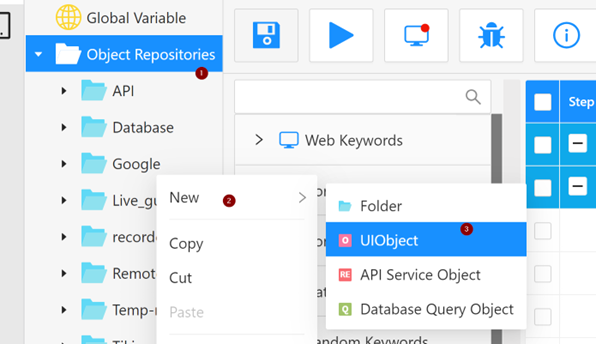
- Select Object Repository from menu. Click the right mouse on “New”. User can create Folder inside Repository or create Object directly

- After Creating a new Object, the Object detail screen displays 9 available locators
- Input Locator Value is “q” for the Name locator strategy
- After input corresponding Locator Value, click on [Save] button to save this newly created Object
- Add Object Repository to the Set Text step
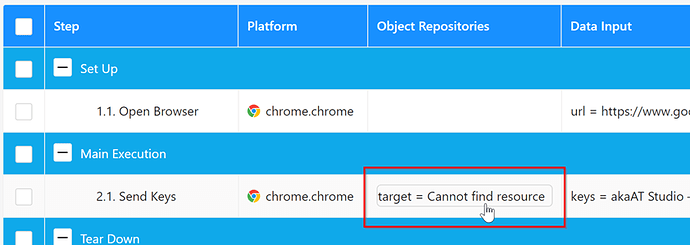
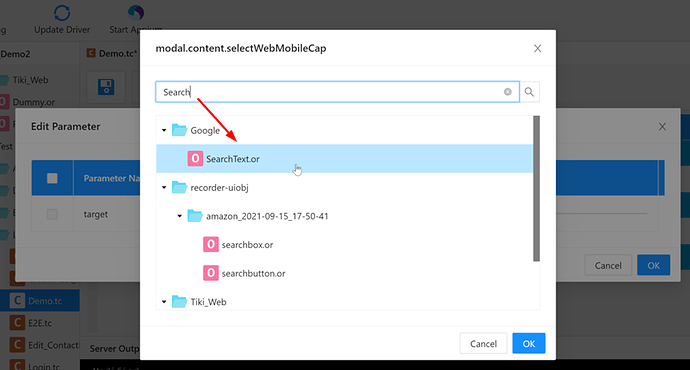
- Click on the Object Repository cell
\ - The UI Object screen will display a list of available locators. Click to the corresponding Object Repository which you want to input text, after that click on the [OK] button.
-
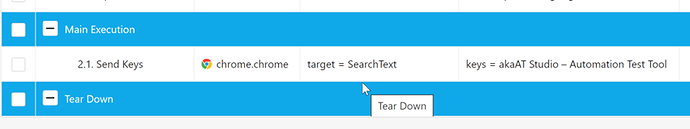
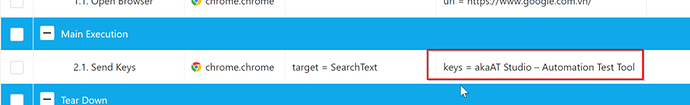
Step 6: Click on the “Data Input” cell to input text
-
Step 7: Search “Quit Browser” step to add to the test case
- Drag and drop “Quit Browser” step to the test case
- This action will close the current browser.
• Step 8: Click on the execute icon to execute the test case